TsgcWebSocketHTTPServer | HTTP/2 Server Push
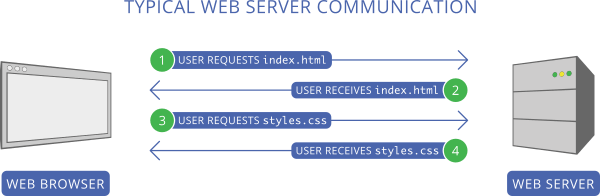
HTTP usually works with Request/Response pattern, where client REQUEST a resource to SERVER and SERVER sends a RESPONSE with the resource requested or an error. Usually the client, like a browser, makes a bunch of requests for those assets which are provided by the server.

The main problem of this approach is that first client must send a request to get the resource, example: index.html, wait till server sends the response, the client reads the content and then make all other requests, example: styles.css
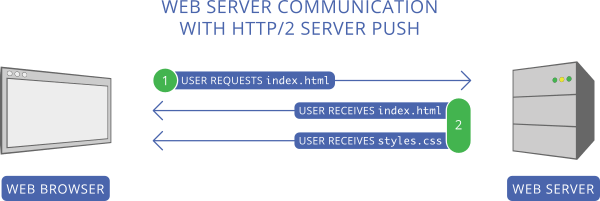
HTTP/2 server push tries to solve this problem, when the client requests a file, if server thinks that this file needs another file/s, those files will be PUSHED to client automatically.

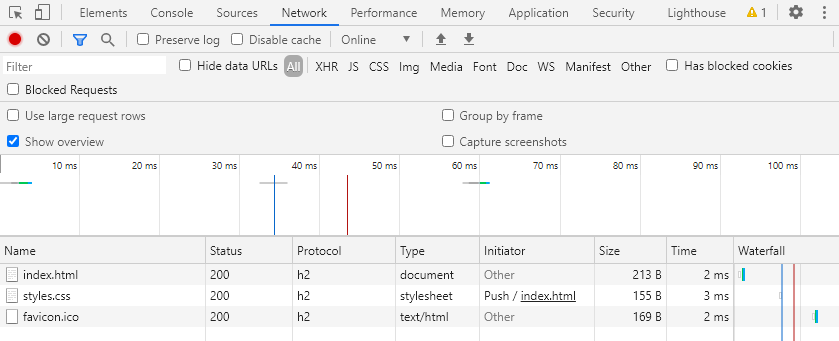
In the prior screenshot, first client request index.html, server reads this request and sends as a response 2 files: index.html and styles.css, so it avoids a second request to get styles.css
Configure Server Push
Following the prior screenshots, you can configure your server so every time there is a new request for /index.html file, server will send index.html and styles.css
Use the method PushPromiseAddPreLoadLinks, to associate every request to a push promise list.
TsgcWebSocketHTTPServer server = new TsgcWebSocketHTTPServer(this);
server->PushPromiseAddPreLoadLinks("/index.html", "/styles.css");
void OnCommandGet(TsgcWSConnection Connection, TsgcWSHTTPRequestInfo RequestInfo, ref TsgcWSHTTPResponseInfo ResponseInfo)
{
if (RequestInfo.Document == "/index.html")
{
ResponseInfo.ContentText = "";
ResponseInfo.ContentType = "text/html";
ResponseInfo.ResponseNo = 200;
}
else if (RequestInfo.Document == "/styles.css")
{
ResponseInfo.ContentText = "";
ResponseInfo.ContentType = "text/css";
ResponseInfo.ResponseNo = 200;
}
} Using the chrome developer tool, you can view how the styles.css file is pushed to client.